
前の記事:スマホサイト制作日誌(4)WPTouchの記事リストのデザインを変更する
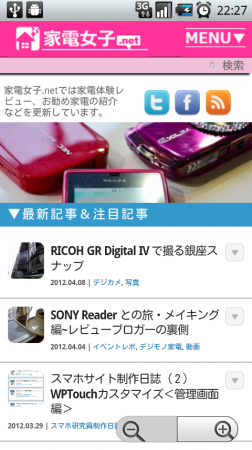
今回は、デフォルトでは記事リストだけしかないTOPページを賑やかにするために自分でコンテンツをいくつか追加します。
【追加したもの】
・あいさつ文とソーシャルボタン
・注目コンテンツ
・固定ページへのリンク(「このサイトについて」「お問い合わせ」ページ)
デフォルトのコード内の入れたい位置に要素を入力する
基本的にはHTML制作ですから、位置を決めたらベタ入力する、アナログ作戦でOK(笑)。
ただ単に入力すると、他のページにも使われているテンプレートの場合は他にも反映してしまうので、
<?php if (is_home() && !is_paged()) { ?> ~(中略)~<?php } ?>
で囲むと、TOPページにのみ表示されます。
では、記事リストの上に、あいさつ文とソーシャルボタンを追加してみましょう。
index.php の 3行目の下に、入れたい文章や画像を入力します。
【変更前】
<?php global $is_ajax; $is_ajax = isset($_SERVER['HTTP_X_REQUESTED_WITH']); if (!$is_ajax) get_header(); ?> <?php $wptouch_settings = bnc_wptouch_get_settings(); ?> <div class="content" id="content<?php echo md5($_SERVER['REQUEST_URI']); ?>"> <div class="result-text"><?php wptouch_core_body_result_text(); ?></div>
に
<?php if (is_home() && !is_paged()) { ?>
<div id="toptext">
家電女子.netでは家電体験レビュー、お勧め家電の紹介などを更新しています。
</div>
<div id="iconlist">
<ul>
<li><a href="http://twitter.com/#!/kadejo_nopo"><img src="https://jkaden.net/wp-content/plugins/wptouch/themes/jkaden/images/twitter_32.png" alt="kadejo_nopo" width="32px" height="32px"/></a></li>
<li><a href="http://www.facebook.com/kadenjoshi"><img src="https://jkaden.net/wp-content/plugins/wptouch/themes/jkaden/images/facebook_32.png" alt="FBページ" width="32px" height="32px"/></a></li>
<li><a href="https://jkaden.net/feed"><img src="https://jkaden.net/wp-content/plugins/wptouch/themes/jkaden/images/rss_32.png" alt="RSS" width="32px" height="32px"/></a></li>
</ul>
</div>
<img src="https://jkaden.net/wp-content/plugins/wptouch/themes/jkaden/images/topimg.jpg" alt="家電女子.netイメージ" width="100%">
<div class="midashi">▼最新記事&注目記事</div><?php } ?>
を追加しました。
各要素はIDやクラス名をつけて囲い、CSSで書式設定しました。
【あいさつ文】
#toptext{
width:48%;
float:left;
margin-left:5px;
margin-bottom:5px;
font-size:1em;
color:#666;
}
【ソーシャルボタン】
#iconlist{
width: 50%;
margin-left10px;
padding:0;
float:right;
color:#fff;
}
#iconlist ul li{
list-style-type: none;
margin: 0;
padding: 0;
}
#iconlist li{
width:33%;
float:left;
margin:0;
padding:0;
}
#iconlist a{
display:block;
text-align: center;
width:100%;
padding:0.5em 0;
}
【見出し】
.midashi{
height:20px;
background-color: #3399cc;
font-size: 16px;
letter-spacing: 2px;
padding: 5px 5px 5px 10px;
color:#fff;
margin:0;
}
その他、注目コンテンツや動画チャンネルなどのリンクも同様に、位置とCSSを設定して配置しました。
次は、既存のカテゴリーメニューをカスタマイズします。
次の記事:スマホサイト制作日誌(6)カテゴリメニューを見やすくする
★お知らせ★
現在すでに、カスタマイズ終了後のサイトをアップロードしています。
スマートフォンから「家電女子.net」(https://jkaden.net/)をご覧になりながら読むと、よりわかりやすいかもしれません。



One thought on “スマホサイト制作日誌(5)WPTouchテーマのTOP画面に任意のコンテンツを配置する ”