
とうとう、というかようやくというか、今回の「家電女子.net」カスタマイズは、「ヘッダーをオリジナルロゴにする」で一区切りとします。ここまでは、文字入力さえできればなんとかなるカスタマイズでしたが、最後は「画像制作」。

とうとう、というかようやくというか、今回の「家電女子.net」カスタマイズは、「ヘッダーをオリジナルロゴにする」で一区切りとします。ここまでは、文字入力さえできればなんとかなるカスタマイズでしたが、最後は「画像制作」。

ここまで来ると、「もうWPTouchじゃなくね??」」位の変貌をとげていますが、まだまだ直したいところはたくさん。
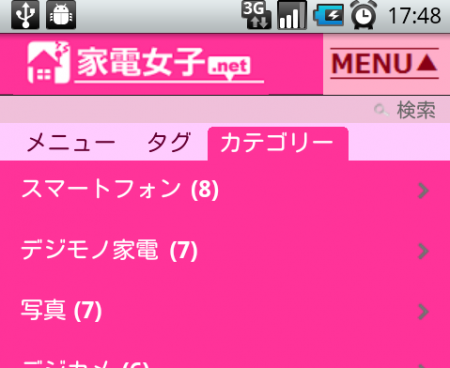
今回は、ヘッダー右端にあるメニューボタンから開くカテゴリメニューや、ヘッダー下のサブメニューのカスタマイズのお話。

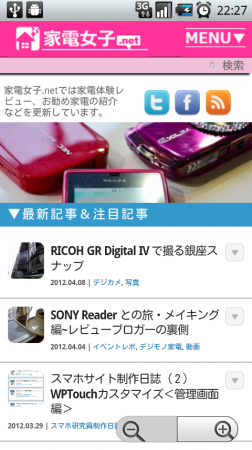
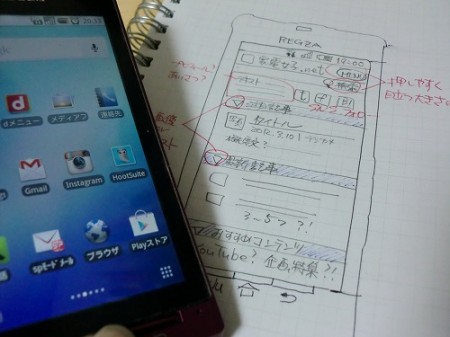
スマホサイト制作日誌5回目は、デフォルトでは記事リストだけしかないTOPページを賑やかにするために自分でコンテンツをいくつか追加します。

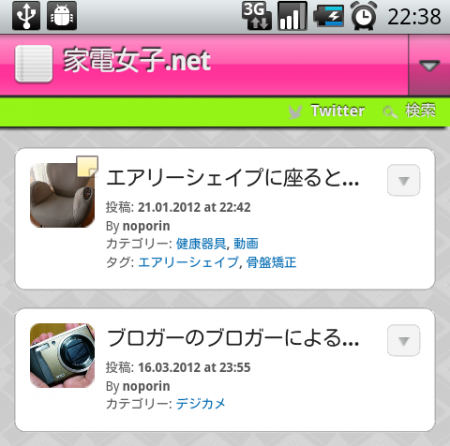
スマホサイト制作日誌4回目はTOPページの記事リストのデザインをカスタマイズします。スペースを有効利用しユーザーが見やすいデザインにするにはどうしたらいいか?

スマホサイト制作日誌3回目はいよいよオリジナルテーマのカスタマイズスタート!(前ふり長っw)
カスタマイズに必要な準備・注意項目をリストアップしました。

さて、早速作り始めますかね。スマートフォン対応サイトとやらを。
とはいえ、ゼロからコンテンツを作り上げる時間もないので、この際、この「家電女子.net」をブラッシュアップさせちゃいましょう!そうしましょう!
うふふ。一石二鳥。

うほん、こんにちは。リンクシェア スマートフォンメディア研究員ののぽりんです。 現在、ASPのリンクシェアでは、「スマートフォンメディアコンテスト」なるものが開催中であり、同時企画のメディア研究員にな […]