
前の記事:スマホサイト制作日誌(2)WPTouchカスタマイズ<管理画面編>
前回は「WPTouch」をインストールしただけの状態から、自分の好きなカラーやフォント・背景などを、管理画面から設定し、だいぶイメージが変わりました。
ここまでは、PHPやCSSが全然使えない人でも気軽にカスタマイズすることができます。
それでも、最近はWPTouchを使う人がだんだん増えてきて、似たようなページばかりが目につくようになったこともあるので、自分のサイトとしてオリジナリティを出すために、今回はWPTouchの中身を少し編集して、個別のコンテンツを追加してみたいと思います。
その前に準備しなくてはいけないことをいくつか。
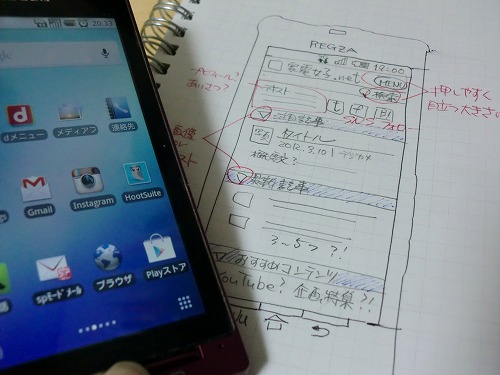
準備1:まずはカスタマイズイメージを紙に書く
難しいコード編集に入る前に、紙に書きだしてイメージを固めます。
私はメモ帳にスマホを乗せてペンでなぞって、実物大の画面サイズを作ってその中にラフレイアウトを書いてみましたよー。超アナログ(笑)。

実物大を作ると何がいいって、実際に手で触って、「どの位のボタンサイズならタッチしやすいか」とか、「写真のサイズはどうしようか」とかが想像しやすいんです。
一画面で見える範囲の想像もつきやすいので、イメージがわきやすく、追加すべきコンテンツ量も見えてきてオススメです。
準備2:デフォルトテーマをコピーしてオリジナルフォルダを作る
では、WPTouchオリジナルテーマ作りにいざ出陣。
基本ポリシーは、
「必ずこまめにバックアップ(ローカルに)」
「むやみにコードは削除しない」
「足りないところだけ追加する」 の3本です。んがんん。(サザエさんか!)
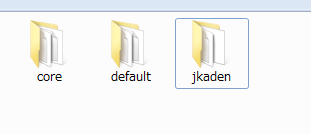
使える機能は全部パクり、いやそのまま生かしたいので、元々のテーマをコピーして、それをオリジナルとして編集していきます。
WordPressのインストールフォルダから
/wp-content/plugins/wptouch/themes/default/
の中身をそのままコピーして、好きな名前を付けたら、同じ場所へ置きます。

私は「jkaden」とつけました。
もちろん『default』テーマを直接カスタマイズもできますが、WPtouchのバージョンアップ時にテーマ内も更新されてしまうので、その時点でカスタマイズは一瞬でパァ!
多分腰が砕けますので、くれぐれもご注意を。
また、カスタマイズ途中でわけわかんなくて元に戻したい場合は、ここからすぐにコピーすればいいわけだから、何があっても『default』フォルダを厳守、怖ければローカルにもバックアップしておいてください(笑)。
WPTouchをアップデートすると、カスタマイズ用に作ったフォルダごと消えるようです。
作った際には必ずローカルへコピーして、編集後も常に同期をとることをお勧めします。
準備編3: wptouch.phpを編集してオリジナルを呼び出す
オリジナルフォルダを作成しただけでは、いくら中身を変えても表示は一向にデフォルトのまま。
wp-content/plugins/wptouch/wptouch.php
の中身を変えて読み込むフォルダを変更します。
【変更前】
function get_stylesheet( $stylesheet ) {
if ($this->applemobile && $this->desired_view == 'mobile') {
return 'default';
} else {
return $stylesheet;
}
}
function get_template( $template ) {
$this->bnc_filter_iphone();
if ($this->applemobile && $this->desired_view === 'mobile') {
return 'default';
} else {
return $template;
}
}
【変更後】
function get_stylesheet( $stylesheet ) {
if ($this->applemobile && $this->desired_view == 'mobile') {
return 'jkaden';
} else {
return $stylesheet;
}
}
function get_template( $template ) {
$this->bnc_filter_iphone();
if ($this->applemobile && $this->desired_view === 'mobile') {
return 'jkaden';
} else {
return $template;
}
}
(※WPTouchのバージョンによって行数は違うので、なかったら検索!)
2カ所の“default”を、テーマフォルダ名(私の場合はjkaden)にします。
今後WPtouchのバージョンアップがあると、ここはまた戻ってしまうと思うので、その時はめげずにまた変えてください。
これでカスタマイズ準備は完了。
この時点で何も表示は変わってませんが、すでに「jkaden」テーマを読み込んでのこと。ここから随時変更が反映されていきます。
それでは、次回から編集スタート(まだやらんのかいw!)。
次の記事:スマホサイト制作日誌(4)WPTouchの記事リストのデザインを変更する
★お知らせ★
現在すでに、カスタマイズ終了後のサイトをアップロードしています。
スマートフォンから「家電女子.net」(https://jkaden.net/)をご覧になりながら読むと、よりわかりやすいかもしれません。