
うほん、こんにちは。リンクシェア スマートフォンメディア研究員ののぽりんです。
現在、ASPのリンクシェアでは、「スマートフォンメディアコンテスト」なるものが開催中であり、同時企画のメディア研究員になっちゃった(テヘ♪)ということはお伝えしました。
研究員は日夜「スマートフォンのサイトはどうあるべきか・・・!」と喧々諤々、していると、思いきや(笑)、一番重要なお仕事は「まずはユーザーたれ!」と、日夜普通にスマホをいじり倒してる日々です。
で、実は研究員に課せられたもう一つの重要課題、そうです!
「スマートフォンサイトコンテスト」への応募。スマホ対応のサイト作成です。
どうしよぅぅぅうう。えらそうに研究員応募しながら、選ばれて「うわぁぁ!」と一番びっくりしている私。
だって、何にもわからないんだもん、どうすればいいのか。
そして、「スマートフォン対応」サイトとはいったいなんなのか?
まずは、そこから調べることからスタートです。(研究員がそこからかよ!!!)
まぁまぁ、一般初心者ユーザー代表ってことでね。みんなの疑問とか不安をリアル体験していきますよ、たぶん。
まずは自分のサイトがスマホでどう見えてるのかを確認
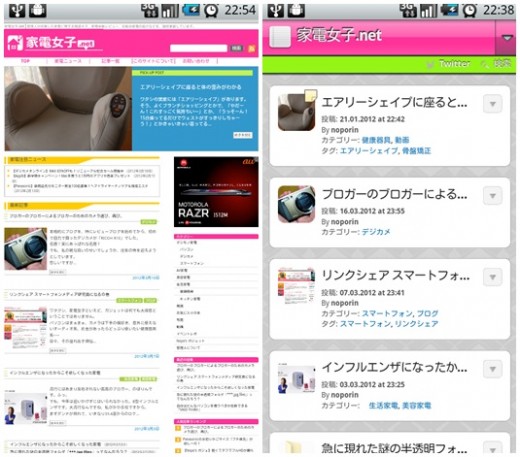
今この「家電女子.net」は皆さん、何から見ていますか?
パソコンの皆さん、まぁ、見ての通りです(笑)。
スマートフォンの皆さんは、二通りの見方があります。

左はパソコン版。文字通り、パソコンと同じ画面。
スマホはガラケーより画面がでかいとはいえ、たかがしれたものなので、実際問題、拡大しなきゃ読めたもんじゃない。
読みたい箇所をびよーんと伸ばしたり、ちっちゃくしたり、上下左右にスクロールしながら、読むところを探します。
本来処理できる情報量はPCにかなうわけはないので、写真や広告が多いと表示も遅くなりがちです。
右側は、スマホで見るようにレイアウトを変えたモバイル版。
「家電女子.net」はWordpress(以下WP)で作成していて、「WPtouch」というスマートフォン対応プラグインをインストールしてあるので、PC版からバナー、サイドバーなどをなくし、タイトル・記事リスト・メニューなど、「内容を把握するのに最低限の要素」を残した画面構成にしてくれます。
「WPtouch」ではWPの管理画面の表示設定で色、リンク、固定ページへの切り替えなどのカスタマイズはできます。
(私の画面は色や背景を選択した他はほぼデフォルト)
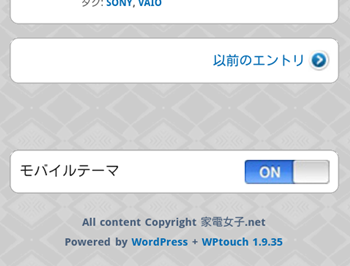
このPC/モバイル版の切り替えは読者側ですることができます。

画面の一番下のON/OFFボタン!見逃さないでー!
どちらかでしか見てない人は、ぜひ一度切り替えてみてください。
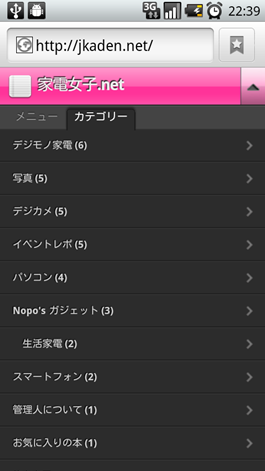
モバイル版は表示も早いし、うまくまとまってていいのですが、パソコン版で一目瞭然だった(っていうより、見えるように意図的に配置ていたはずの)カテゴリメニューは陰にしまわれたまま。TOP画面を一見しただけでは、ほかにどんなカテゴリがあるのか見過ごしてしまう人がかなりいるのでは?

実は、TOP右上の▼をタップすると出てくるカテゴリメニュー。わからないっつの!!
も一つ例を見てみましょう。
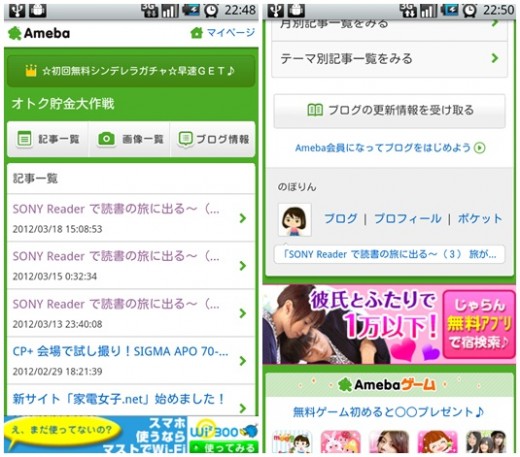
私のメインブログ「オトク貯金大作戦」。アメブロで作成しています。

この画面は私の方ではノータッチ(笑)。アメブロが勝手にというか、よかれと思ってやってくれている機能です。これもパソコン版・モバイル版の切り替えができます。
ブログなので、メインはやはり記事一覧リンクで、それ以外の要素はかなり奥とか下とかへ畳まれています。広告も多い多い。
PCではブログパーツで遊んでいる人も多いアメブロですが、モバイル版では表示されず、パソコン版へ切り替えても動かないパーツも多いので、見えても逆にストレスになるときも(笑)。
その他の無料ブログでもスマートフォン対応は着々と進んでいて、中にはスマートフォン用のテンプレートも用意する所も出てきています。
一番簡単に「スマホ対応」できる手段ではありますが、個性を出すカスタマイズ性は現時点では少ないです。
スマートフォン対応は必要か?
上記の2つの例が、いわゆる「スマホ対応」とされる表示方法ですが、そもそもスマートフォン対応って必要なんでしょうか?
これは、私の周りでも賛否両論ですね。
外出先でPCサイトを見たい(フルブラウザで)からスマホにしたのに、何でわざわざガラケーのちょっと大きいバージョンのしけた表示を見なきゃあかんねん!とかねw。
個人的に言えば、欲しいです。スマホ対応。作りたいです、自由に。
プラグインや無料ブログのスマホ対応の個別記事ページは結構気に入っています。
余分な広告やサイドバーがない分、表示が早いし、パソコン版より大きめな文字サイズとか自動調整してくれるし、記事内容に集中して読める気がします。
自分でカスタマイズしたいのは特にTOPページ。PCほどの一覧性は望まない。そもそも画面サイズが違うのだから。
でもこのサイトに詰まっている要素にはできるだけたどりついてほしいんです。
サイドバーをしまうんなら、それに準じたものをうまくレイアウトしたい。
リピーターはともかく、検索エンジンなどで一記事にたどりついてくれた読者は、とりあえずTOPには行ってくれるかもしれません。でも、そこには最新記事リンクがせいぜい4~5つだけ。そこに興味がある記事が出ているタイミングでなければ、次の訪問はないでしょう。カテゴリメニューがもっとわかりやすく配置されていたり、自分で誘導したい特集ページなどの自由リンクが貼れたらいいのになぁ。
全部が全部作り直さなきゃいけないのは手間なので、いいとこどりしつつ、カスタマイズできる方法ないかな・・・・。
コンテスト用サイト作成に向けて、それを探す旅に出るのぽりんでありました・・・。
いや、もっと時間が欲しいわぁ(-_-;)。
次の記事:スマホサイト制作日誌(2)WPTouchカスタマイズ<管理画面編>


3 thoughts on “スマホサイト制作日誌(1)スマートフォン対応って何?”