
前の記事:スマホサイト制作日誌(5)WPTouchテーマのTOP画面に任意のコンテンツを配置する
ここまで来ると、「もうWPTouchじゃなくね??」」位の変貌をとげていますが、まだまだ直したいところはたくさん。
今回は、ヘッダー右端にあるメニューボタンから開くカテゴリメニューや、ヘッダー下のサブメニューのカスタマイズのお話。
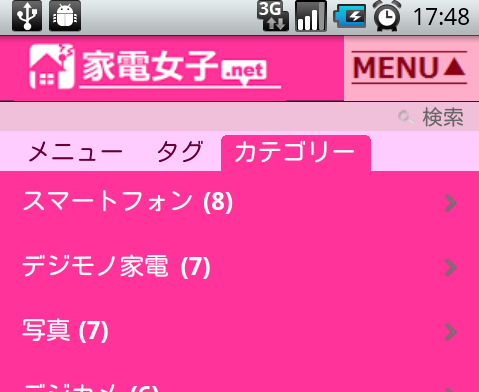
管理画面でヘッダーの背景色を変更することはできますが、カテゴリーメニューは黒いまま・・・では、統一感がないので、ここも「家電女子.net」のテーマカラーに変更していきます。
カテゴリメニューをサイトに最適化する
メニューの設定は、style.css のクラス「dropper」です。
background-color で背景色、color で文字色、font-size で文字サイズを任意に変更します。
「家電女子.net」の場合は下記の通り(変更点のみを記述)
背景色:#ff3399、文字:#ffffff、文字サイズ:16px
.dropper {
background-color: #ff3399;
}
.dropper a {
color: #fff;
font-size:16px;
}
同時に、タブメニューも変更します。タブメニューは ID「tabnav」です。
アクティブになっているタブは上の設定と同じなので、選択されていない状態の色設定も色バランスを考えて変更します。
・#tabnav { の background-color →タブの薄い色
・#tabnav a { の color →タブの文字
・#tabnav a.selected { の background-color →選択されているタブの色
・#tabnav a.selected { の color →選択されているタブの文字
「家電女子.net」の場合は下記の通り(変更点のみを記述)
#tabnav {
background-color: #ffccff;
}
#tabnav a {
color: #660033;
}
#tabnav a.selected {
background-color: #FF3399;
color: #fff !important;
}
サブメニューの文字・高さを変える

ヘッダーの下にあるTwitterや検索メニューが出てくるサブメニューバーですが、デフォルトだと幅が狭くてタッチしにくいので、文字サイズ・高さなどを調整します。
サブメニュー関連は、style.css の ID「drop-fade」で設定します。
#drop-fade a.top {
color: #666;
font: bold 14px "Helvetica Neue", Helvetica, Arial, sans-serif;
height: 20px;
}
「家電女子.net」では、文字を11px→14px、高さを18px→20px、文字色を#666666に変更しました。
高さはもう少し欲しいところですが、ヘッダーとのバランスを考えて微増に。
ちなみに、サブメニューバー自体の色は、管理画面から変更可能です。
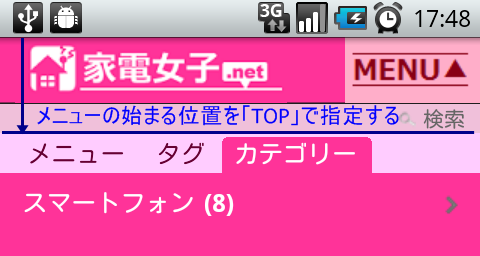
メニューの出現位置を調整する

サブメニューバーの高さを変えたので、その下にメニューが出るように出現位置を変えてみました。
これは好みですね(笑)。
#wptouch-menu の「top」の数字を変えると、上からの位置を指定できます。
#wptouch-menu {
position: absolute;
z-index: 2;
top: 65px;
-webkit-box-shadow: #333 -6px 6px 6px;
display: none;
}
デフォルトの45px→65pxに変更。 検索バーを隠さないようにしました。
「カテゴリから探すより検索した方が早いかなぁ~」と思った時にすぐに検索バーをタッチできるように。
それ以外の意味はあまりなし(笑)。
次はいよいよ制作日誌としてはラスト、ヘッダーをオリジナル画像に変更します。
次の記事:スマホサイト制作日誌(終)WPTouchのヘッダーを任意の画像にする
【過去記事】
・スマホサイト制作日誌(5)WPTouchテーマのTOP画面に任意のコンテンツを配置する
・スマホサイト制作日誌(4)WPTouchの記事リストのデザインを変更する
・スマホサイト制作日誌(3)WPTouchのオリジナルテーマを作る
・スマホサイト制作日誌(2)WPTouchカスタマイズ<管理画面編>
・スマホサイト制作日誌(1)スマートフォン対応って何?