
前の記事:スマホサイト制作日誌(1)スマートフォン対応って何?
さて、早速作り始めますかね。スマートフォン対応サイトとやらを。
とはいえ、ゼロからコンテンツを作り上げる時間もないので、この際、この「家電女子.net」をブラッシュアップさせちゃいましょう!そうしましょう!
うふふ。一石二鳥。
前回の記事でも書いた通り、この「家電女子.net」はWordpressで作成しており、スマートフォン用に、「WPTouch」というプラグインで対応しています。
この「WPTouch」、初期値のままでもかなり優秀。すっきりとした見やすいテーマ(テンプレート)になっています。
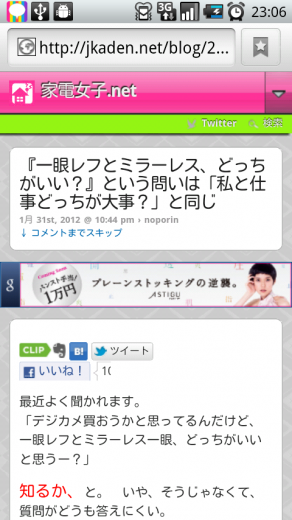
インストール直後にスマホで見るTOP画面はこんな感じ。

個別記事ページはこちら。

黒いってば!
せっかく、PCで見る「家電女子.net」のテーマカラーはピンクですから、せめてイメージは統一させたいものです。
というわけで、まずは管理画面の設定でできることからスタートします。
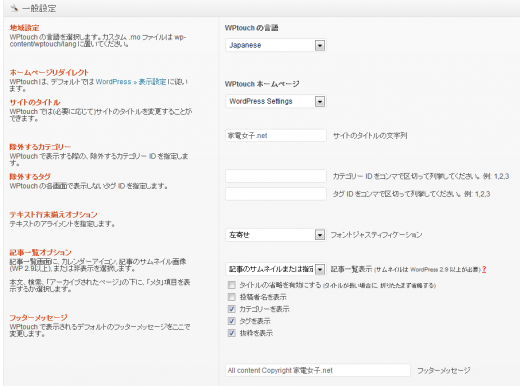
一般設定
あ、WPTouchはもともと英語のプラグインなので、日本語じゃないとイヤ(無理w)なの!という場合は、まず「地域設定」を「Japanese」にしておきます。
まちがってもブラウザの翻訳とかは使わないように。かなりイケてない和訳になるのでw。
ここで、私が直したかったのは三つ。
記事一覧オプション
・記事リストのカレンダーアイコン→記事のサムネイル写真に変更
・長い記事タイトルも省略なしで全部表示にする。
・投稿者名は削除(だって書くのは私だけだもん!)
スタイル&カラーオプション
何はともあれイメージをPCに近づけていきましょう。
・背景をちょっとPOPに「ひし形格子」
・ヘッダーの背景色をテーマカラーのピンクに「#ff3399」
・サブヘッダーの背景色を春っぽく黄緑に「#94f516」
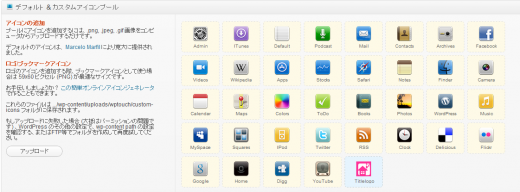
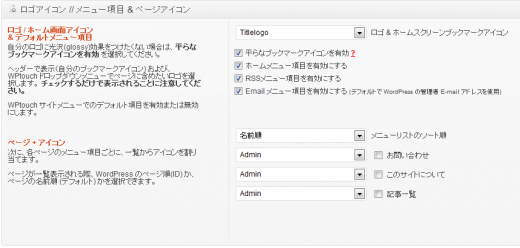
タイトルロゴマークを変える
TOPタイトルの横にあるアイコンはWPTouchにあらかじめ用意されたいくつかの画像から選択・変更することができますが、ここに自分で用意した画像を入れることもできます。
私も「家電女子.net」のタイトルバナーにある家のマーク(通称サザエさんち)を縮小してアイコンにしてアップロードしてみました。
アップロードしたら、「デフォルト&カスタムアイコンプール」の中に表示されます。
自作アイコンを指定するには、「ロゴアイコン/メニュー項目&ページアイコン」でドロップダウンリストから「(アップロードした自作ファイル名)」を選択するだけです。
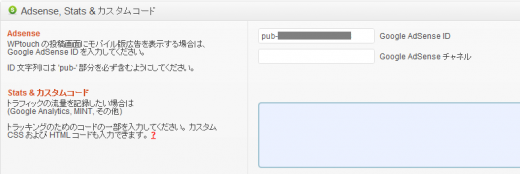
Google Adsense 広告を入れる
ついでに、記事内にGoogle Adsense広告を入れたい場合は、ここにアドセンスIDを入力します(pubから始まるID ※取得方法はアドセンスWebサイトで)。
管理画面でのカスタマイズ後はこうなる
とりあえず、ここまでのカスタイズ後はこう変わります。
冒頭の画面と比較してみてください。

タイトルが黒からピンクになったことももちろんですが、TOP画面に写真が入るだけでもだいぶ華やかな感じになりました。
タイトルもせっかく考えてつけてるので、省略されるよりは全部表示された方が、興味持ってもらえるかなと思います。

記事ページは、アドセンス広告が入るとこんな感じ。
よくある「スクロールしてもどこまでもついてくる」邪魔な広告ではないので、間違ってクリックしてしまう煩わしさもなさそうです。
WPTouch では、画面最後に「モバイルテーマ」のON/OFFボタンがあり、読み手側がPC用で見るかモバイル用で見るかを決めることができますが、管理画面でも「最初にどっちを表示させるのか」という設定を制作側が決めることもできます。
これも賛否両論があることですが、私個人としては、「見てくれる環境に常に最適であること」を考えたいので、スマホで見に来てくれる人にはスマホで一番見やすいページでお出迎えしたいなと思っています。
そのためには、もうちょっとつきつめてカスタマイズしてみようかと。
次は、WPTouchのテーマカスタマイズに挑戦します。
次の記事:スマホサイト制作日誌(3)WPTouchのオリジナルテーマを作る







wptouchってカスタマイズできるんですね~~~
私はとりあえずいれて満足してましたが、
やはり「印象暗いな~↓」と思ってました
記事一覧で写真だせるんですね?
これはいい 試してみよう。
(無料ブログの方はうっかりキャピキャピな
スマホテンプレにしたら元に戻せなくなりそのまま放置)
さすが研究員 次の記事も楽しみにしています^^
ありがとうございます!
やっぱり黒ベースだと暗いですよね。とりあえずヘッダーの色を変えて写真を出すだけでも、すごく印象が違います。
まだまだ研究中ですが、参考になれば幸いです。
melonさんも何か見つけたら教えてくださいね!