PC用ディスプレイやプロジェクターのメーカー・BenQの製品に興味があり、積極的に情報発信をしていくユーザーが集う「 BenQアンバサダープログラム」。
その一環として先日6月16日に東京・上野の「いいオフィス」で行われた、デザイナー向けのディスプレイ「PD2700Q」のワークショップに参加してきました。
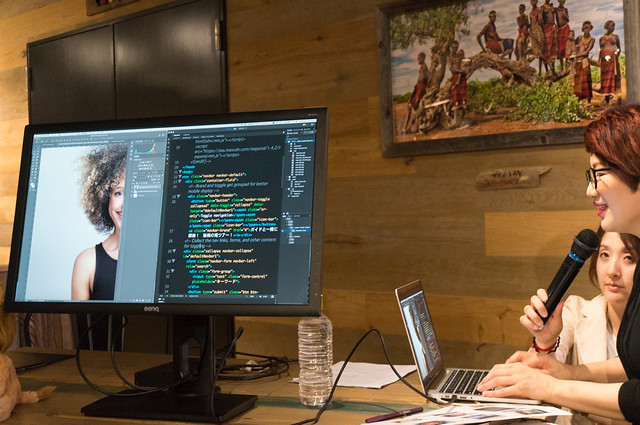
今回のイベントは、WEBデザイナーの黒野明子さんを講師に、PD2700Qのデザイナー向け機能と最新のAdobe Photoshop&Dreamweaver を使って、Webデザインの実践的なTIPSや効率的な作業方法を教わりました。
BenQアンバサダープログラムの意義

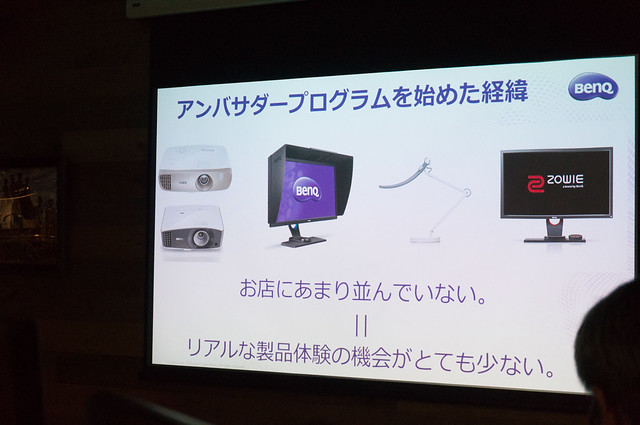
「BenQアンバサダープログラム」では、あまり量販店などに実機展示がないBenQ製品を、モニターやイベントを通じて、リアルに体験できる貴重な機会が与えられます。

私はこれまで、カラーマネジメントディスプレイ「SW2700PT」のモニターをしたものの、イベントは初参加。
モニターでは自分が思いつく狭い用途でしか使えませんでしたが、こうしたイベントでは、製品の特長を活かしたベストな使い方を知ることができるので、とても有意義です。
アンバサダー参加ユーザーはとかく「一種の宣伝マン」ととらえられがちですが、純粋に自分自身が情報を集めたいという、BenQファンでもあるんですよね。
デザイナーの仕事に寄り添う「PD2700Q」の多彩な機能

「PD2700Q」とは、クリエイティブ系のプロやデザイナーのために設計されたディスプレイ(2017年3月17日発売)で、機種名のPDは、「 Professional Designer 」なんだそう。わかりやすっ。
デザイナーの仕事は、通常のPCオペレータより画像の隅々、ディテールまで細かくこだわるため、それを映すディスプレイにもイメージの忠実な再現力が求められます。
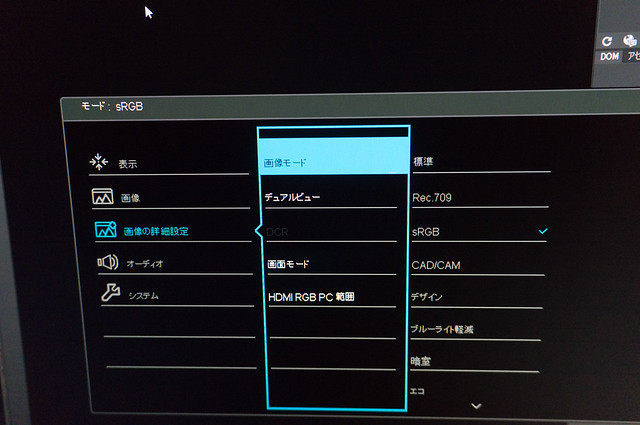
PD2700Qでは、デザイン作業に適した多彩な画像モードが搭載され、制作の作業効率化に貢献します。
作業に没頭するための環境や素材に合わせた画像モード

WebデザインではHTMLやCSSコーディング、グラフィックデザインでは細かい図面の線など、緻密な作業が要求されます。
画面のコントラストを強調することで、テキストや線の視認性が上がる「CAD/CAM」モード、
他にも明るさを落とした作業環境でも、素材の暗い部分の明るさを上げディテールが確認しやすくする「暗室モード」、3Dグラフィックなど立体素材に含まれる影の部分を細部まで表現し、微調整しやすくする「デザイン(アニメーション)モード」など、表示する対象物に合わせて画像モードを変えることによって、ミスや見落としを無くし、作業効率を格段に上げ、ひいては目の疲れも軽減することでしょう。

2つの画像モードを使い分ける「DualView(デュアルビュー)」モード

通常、デザイン構築には複数のツールやソフトウェアを使いますが、上記のように様々な画像モードがあっても、複数ツールを同時に立ち上げる時にはどれかを犠牲にしなくてはいけません。
そういった時に使うのが「DualView」モード。1画面を2分割し、複数の画像モードを割り当てることによって、扱う対象素材にあったカラーで作業を進めることができます。
チェックやグループ作業をしやすくさせる機動性

PD2700Qの画面は、上下左右、また回転など、自由度の高い機動性により、様々な作業のベストな角度を設定可能です。
例えば、画面が縦に90度回転すれば、縦長のWebサイトの構成をチェックしたり、縦構図の写真をより大きく見たりすることが容易となり、左右へ45度回転すれば、周辺の作業者との画面の共有や閲覧もしやすくなります。
作業を楽にし体の負担を軽減する「アイケア」機能

デザイナーは画面を見るのが仕事。
しかもじっくり長時間見続けるので、画面のちらつきをなくした「フリッカーフリー」や、目が受ける疲労や刺激を効果的に軽減する「ブルーライト軽減」モードは、眼精疲労を抑えるだけでなく、作業効率をあげるもっとも大事で根本的な機能といえます。
Adobe Photoshop&Dreamweaver によるWebデザイン実践TIPS
PD2700Qの概要のレクチャーに続いて行われたのが、Webデザイナー・黒野明子さんのWebデザインワークショップです。
PD2700QとAdobe Photoshop&Dreamweaverを使って、各作業に最適の画像モードを切り替えながら、細部まで追い込んでデザインの完成度を上げる作業ワークフローを教えてもらいました。
写真を加工する際はsRGBモードなどで正確な色を確認しながら、タグを複雑に入れ子で組み上げていくコーディング作業ではCAD/CAMモードで文字の視認性を上げてミスを防ぐ・・・PD2700Qの画像モードはそんな様々なデザイナーのニーズをよく考えられた画像モードをそろえているなという印象でした。

Webサイトに使われる写真素材は実寸サイズは小さくても、オリジナルサイズのうちに色や画質を整えることによって、配置された時に見えるクオリティは格段にアップします。

サイトのチェック段階では、全体のトーンやクオリティの統一を図るために、PhotoshopとDreamweaverを画面に並べて、バランスを見ながら素材に調整を加えていきます。
ここでPD2700Qの「DualView」が役に立つというデモでしたが、私には最新のAdobe CCの連携機能が魅力でした。
普通Photoshopで加工した素材をサイトに入れるには、「PSD」形式から「JPEG」に書き出したものをDreamweaverに挿入しますが、最新バージョンの連携では、PSDのままドラッグすると、JPEGに自動書き出しされると同時に、PSDの属性も合わせもつため、両画面を確認しながらPhotoshopで色調整すると、そのままサイトの方も更新されるという!
CC 2017から標準搭載された「Emmet」機能でコーディングが爆速に

私も10年以上前からのDreamweaverユーザーですが、長いことバージョンアップしてないので、今のDreamweaverの進歩にはまったくの浦島状態で、特にCC2017のDreamweaver に標準搭載された「Emmet」(旧:Zen Coding)は、もう神ですね。むやみやたらコーディングしたくなっちゃうもの。
「Emmet」とはHTMLやCSSの記述・編集をサポートするプラグインで、数式のような省略記法でタグの入れ子階層を設定するだけで、全体のセットが自動展開されます。
| 【HTML例】 | 【CSS例】 | |
| Emmet記法 | ul>(li>a)*3 | .demo {w100p+m10-a-1.} |
| ↓ | ↓ | |
| 展開後の コード |
<ul> <li><a href=””></a></li> <li><a href=””></a></li> <li><a href=””></a></li> </ul> |
.demo { width: 100%; margin: 10px auto 1em; } |
昔は似たような行からちまちまコピーしていたものなのに、Emmetを覚えたらまさに爆速コーディングができそう!タグのタイプミスも閉め忘れもなくなるなんて、なんて神なの。
まとめ:機材の充実はクオリティに直結する
BenQスタッフはディスプレイ開発にあたり、クリエイター達にニーズのヒアリングをした際、
「時短ではなく、とにかくクオリティを上げたい」 と言われたそうです。
デザイン作業のスピードやテクニックは経験などで積みあげていけるものですが、そもそもクオリティを上げるための「細部へのこだわりと作業への没入感」を突き詰めるためには、こうしたディスプレイやツールの充実が不可欠です。
単なる汎用ディスプレイよりも、PD2700Qのようなクリエイターに特化したディスプレイを使って作業するということが、どれだけ重要で効率的で、体の負担をも軽減させるのがよくわかるワークショップでした。
【製品詳細ページ】
27型 WQHDデザイナーディスプレイ PD2700Q
【取扱い店舗】
amazon.co.jp / e-TREND / NTT-X Store / TSUKUMO / ドスパラ
—————–
★BenQのディスプレイやライトなどに興味がある方は、「BenQアンバサダープログラム」に登録しておくと、新製品に関する情報や、アンバサダー限定のイベントやモニター企画などのお知らせがいち早く届きますよ。
⇒BenQアンバサダープログラム登録
—————–